I’ve been working with systems that use 10-digit barcodes. Different systems require that the data be stored in different ways, and I usually can’t decode the values in my head, so I wound up creating a spreadsheet to do the conversion.
I thought this would be a good practice project to teach myself how to use javascript in a webpage. The biggest take-a-ways I learned are:
- divide up webpage design into 3 parts: HTML, CSS, JavaScript
- JavaScript is linked to HTML elements using id attributes.
- Triggers to run your code are created by using event listeners, such as “clicked on” or “value changed”
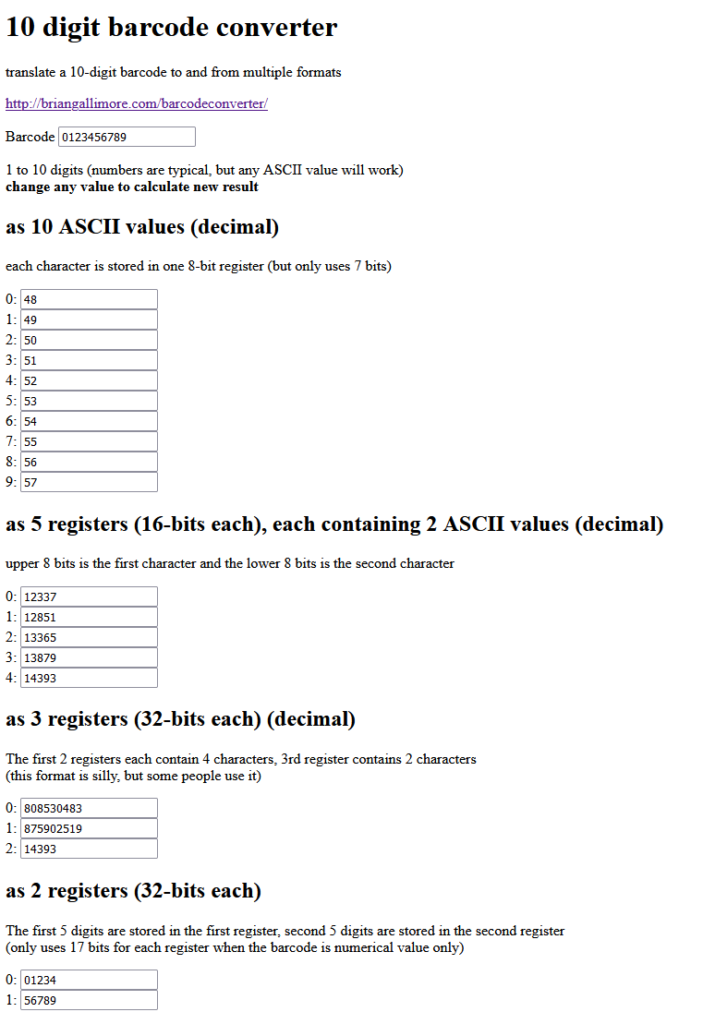
Here is a link to the webpage if you want to try it out. You can change any of the values in a box and JavaScript will detect the change and recalculate all the other values on the page. https://briangallimore.com/barcodeconverter/

I didn’t bother styling or dressing up the webpage at all (maybe later).


